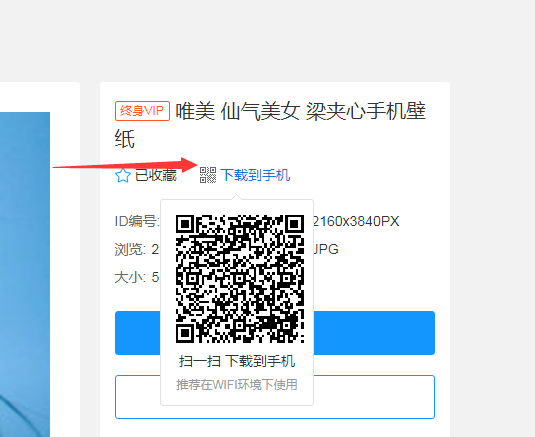
将网页自动生成为二维码,通过手机扫描即可在手机打开访问:

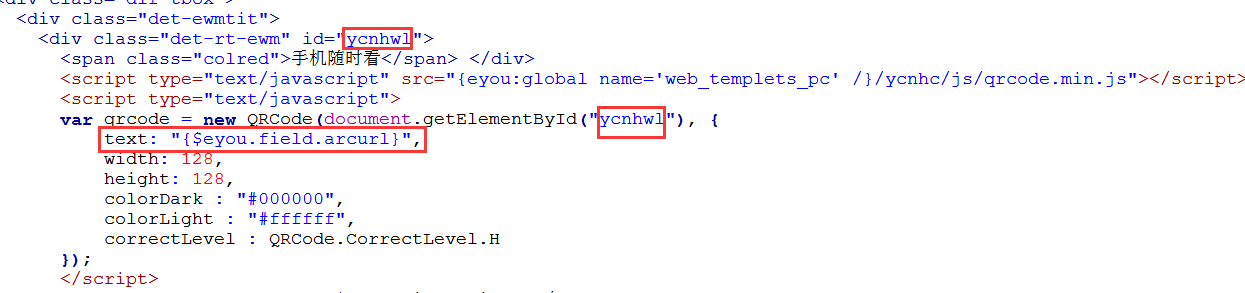
<div class="det-rt-ewm" id="ycnhwl">
<span class="colred">手机随时看</span> </div>
<script type="text/javascript" src="{eyou:global name='web_templets_pc' /}/ycnhc/js/qrcode.min.js"></script>
<script type="text/javascript">
var qrcode = new QRCode(document.getElementById("ycnhwl"), {
text: "{$eyou.field.arcurl}",
width: 128,
height: 128,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
});
</script>演示地址:https://demo.eyhtml.com/ycnh210/index.php?m=home&c=View&a=index&aid=291

相关文章
 eyoucms模板网
eyoucms模板网 
